Jimdo Design Singapore - Standard oder Responsive
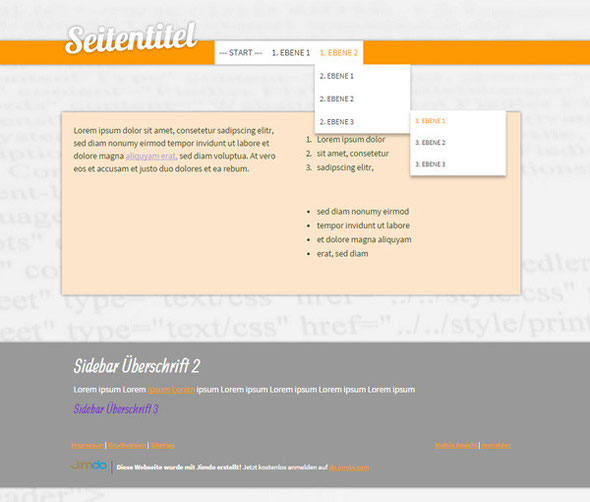
Jimdo Design Singapore, beliebt durch das Dropdownmenü.
Der Contentbereich ist mit Schatten eingerahmt. Für den Seiten-Inhalt stehen 920px Breite zur Verfügung.
Die Sidebar befindet sich zusammen mit dem Footer in einem, wenn gewünscht, farblich hinterlegten Bereich.
Je Variante ändert sich die Hintergrundfarbe der Bereiche: Navigation, Content, Sidebar bzw. Footer, sowie Schriftarten und Schriftfarben.
Für die Headline, Titelzeile neben der Navigation, steht ein Breite von 300px Breite zur Verfügung. Schriftart, Schriftgröße und Schriftfarbe kann über die Farbrolle gewählt werden.
Die mobile Ansicht wird durch die Farbwahl der gewählten Variante bestimmt.
- Varianten:4
- Gesamtbreite: 960px
- Breite Headertext:230px
- Breite Navigation: 640px
- Breite für Inhalte: 920px
- Breite Sidebar: 920px
- Breite Footer:920px
- Zuweisung Hintergrundfarbe: Navigation, Content, Sidebar wie Footer
- Hintergrund der Website: Bild, Bild-Slider, Video, Muster, Farbe
Ein Logo, bzw. Headerbild ist in diesem Design nicht vorgesehen. Die Größe und Farbe des Schattens um den Content kann nicht geändert werden.

Jimdo Design Singapore - Responsive
Mit einer Erweiterung der Style-Eigenschaften, wird das Design Singapore auch für Tablets gut bedienbar. Für Smartphone sowieso.
Kleine Pfeile in der Navigation zeigen den Besucher, wo sich Unterseiten befinden. Dies ist Benutzerfreundlich und schafft einen schnellen Überblick.
Das Design Singapore wird durch diese Erweiterung Responsive. Keine Extraversion für mobile Geräte, kein Designbruch mehr.
Diese Erweiterung hat keinen Einfluss auf die bisherige Zuordnung von Eigenschaften mittels Farbrolle.
Sie können auch weiterhin Farben für Hintergrund, Schriften etc. nach Ihren Wünschen anpassen.



Kommentar schreiben