Ein eigenes Layout / Design in Jimdo
Eigenes Layout / Design in Jimdo
Ein eigenes Layout ist in Jimdo möglich, ohne die einfache Handhabung zu verlieren. So entstehen individuelle Designs ohne dass das System Jimdo erkennbar ist.
Individualität wird so GROSS geschrieben.
Warum ein eigenes Layout / Design in vielen Fällen sinnvoll ist:
Jede Website hat eine HTML-Grundstruktur. Diese Struktur kann im Nachgang nur zum Teil angepasst bzw. geändert werden.
Jedes Design von Jimdo hat eine speziell für dieses Design, Aussehen der Website, gefertigte CSS-Datei. Die dort eingetragenen Angaben können überschrieben und so geändert werden. Doch oft sind die Änderungen dieser Angaben so umfangreich, dass es auch aus der Sicht der Performance sinnvoll ist, ein eigenes Layout/Design zu wählen.

Vergleich - eigenes Layout / Design - Designs von Jimdo
Da Jimdo und auch das Web sich ständig weiter entwickelt, gehen in dem Vergleich nur sehr wesentliche Punkte ein.
eigenes Layout / Design
- mehr Gestaltungsmöglichkeiten
- eigenes Gestaltungskonzept kann einfacher umgesetzt werden
- Umsetzung der Website in Responsive einfacher möglich
- viele Abstufungen für Ansichtsbreiten umsetzbar
- Code bleibt klein - besser für Performance - Suchmaschinen
- einfacheres einbinden und anpassen von zusätzlichen Elementen
- Schriftarten, Ersatz Schriften können genauer definiert werden
- Neue Optionen für Hintergrund je Seite verfügbar
- keine Farbrolle verfügbar
- beschränkte Auswahl an Google-Schriften
- "alte" Auswahl für Schriften, Bloganzeige
- einzelne Elemente wie Button sollten im Design definiert werden
(Neue) Designs von Jimdo
- Hintergrund per Klick ändern, Hintergrund Bild-Slider, Video
- Auswahl aus allen Google-Schriften
- Farben Hintergrund Bereiche einfach mit Farbrolle zu ändern (nicht in jedem Design frei wählbar)
- Einsatz von HTML5 und CSS3 (Neu)
- Designs sind responsive
- keine spezifische Anpassung für die mobile Ansicht
- Designs (Navigation) nicht unbedingt auf Tablet bedienbar
- Anpassung der Ansicht je Design nur bedingt
- Google-Schriften nur einfach integriert (keine Schriftstärken definiert)
- es kann keine Ersatz Schriftart definiert werden
Eine einfache schematische Darstellung für eigenes Layout:.
Layout 1
Navigation vertikal
ohne Sidebar
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Layout 2
mit oder ohne Header
mit oder ohne Sidebar
alle Bereiche horizontal
besteht aus:
- header
- content
- navigation
Grundschema:

Layout 3
ohne Header
Sidebar unter Navigation
Navigation und Sidebar vertikal
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Layout 4.1
Header und Footer horizontal
Sidebar und Navigation je vertikal in einer Spalte
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Variationen:

Layout 4.2
Navigation und Sidebar untereinander vertikal
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Variationen:

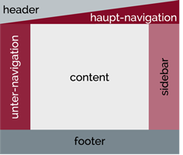
Layout 5.1
Navigation und Header teilen sich den oberen Bereich
mit oder ohne Sidebar
Unternavigation und Sidebar vertikal
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Variationen:

Layout 5.2
Navigation horizontal unter Header
Unternavigation und Sidebar vertikal
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Variationen:

Layout 5.3
Navigation über Header
Unternavigation und Sidebar vertikal
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:

Variationen:

Layout 6
Navigation vertikal
Unternavigation und Sidebar vertikal direkt neben Hauptnavigation
besteht aus:
- header
- content
- navigation
- unternavigation
Grundschema:




