Design Amsterdam
Jimdo stellt dem User 3 Varianten zur Wahl. Wobei der Unterschied zwischen den Varianten nicht auf den 1. und leider auch nicht auf den 2. Blick sichtbar wird.
Design Amsterdam Variante 1
Variante 1 hat eine Breite von 128rem, dies entspricht in etwa einer Breite von 1280px.
Für den Content (Inhaltsbereich) entfallen 68% und für die Sidebar 29%.
Die Navigation ist ganz oben in der Ansicht und scrollt mit.
Der Inhalt wird so dargestellt, wie im Editier-Bereich angelegt.

Design Amsterdam Variante 2 (Jordaan)
Variante 2 hat eine maximale Breite von 128rem und eine mindest Breite von 96rem (etwa 960px).
Für den Content (Inhaltsbereich) entfallen 68% und für die Sidebar 29%.
Die Navigation ist ganz oben in der Ansicht und scrollt mit.
Wird die Ansicht kleiner, bzw. hat das Anzeigegerät eine Ansicht unter 960px werden Scrollbalken angezeigt.

Design Amsterdam Variante 3 (Zuidoost)
Variante 3 hat eine maximale Breite von 128rem und eine Mindestbreite von 96rem (etwa 960px).
Für den Content (Inhaltsbereich) entfallen 68% und für die Sidebar 29%.
Die Navigation ist ganz oben in der Ansicht und ist dort fixed.
D.h. die Navigation bleibt auch beim Scrollen (fest) stehen und liegt über den eigentlichen Inhalt.
Im Standard ist die Navigation rechts ausgerichtet.
Problem:
Ist die Ansicht kleiner, bzw. hat das Anzeigegerät eine Ansicht unter 960px werden Scrollbalken angezeigt. Diese Scrollbalken lässt aber nur ein scrollen von Header, Inhalt, Footer zu. Im schlechtesten Fall sind die Navigationseinträge rechts nicht erreichbar.

Amsterdam Variante 1
Inhalte bleiben so wie diese eingefügt und positioniert werden.
Amsterdam Variante 2
Inhalte im Content, sowie in der Sidebar werden variabel, d.h. je nach Ansichtsbreite des Gerätes verschieden dargestellt.
Amsterdam Variante 3
Inhalte im Content sowie in der Sidebar werden auf kleineren Ansicht zusammen geschoben.Auf kleinen Ansichten verschwindet die Navigation rechts. Diese ist auch nicht über den horizontalen Scrollbalken zu erreichen.
Können Sie einen Unterschied in den Thumb-Bildern der Vorschau erkennen?

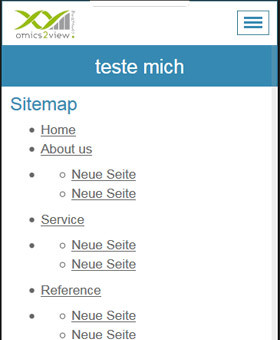
Mobile Ansicht Design Amsterdam
Die mobile Ansicht des Designs ist immer gleich.
Das Logo der Website wird auf die verfügbare fest definierte Höhe der Navigation verkleinert.
Eine Änderung ist nur per zusätzliche Style-Eigenschaften im Head möglich.
Sie sollten aber nicht auf die mobile Ansicht verzichten. Gerade wenn Sie die Navigation mit fixer Position verwenden.
Leider wird auf Tablets nicht die mobile Jimdo Ansicht aufgerufen. Besucher mit einem Tablet, testet mit Samsung und Android, können nicht die 2. und 3. Ebene der Navigation ansteuern. Da diese zwar kurz aufpoppt aber nicht anklickbar ist.

Tipps für die Verwendung von Amsterdam:
1. ändern Sie die Navigation wenn möglich auf links - sehr zu empfehlen bei Variante 3 (Farbrolle und die Navigationspunkte mittig, bzw. links ausrichten.)
2. möchten Sie das die Anordnung,bzw. die Anzeige der Inhalte sich nicht ändert, benutzen Sie Variante 1
3. achten Sie darauf, dass die letzten Navigaitonseinträge keine 3. Ebene haben
4. verzichten Sie ggf. auf Variante 3 und rechte Ausrichtung der Navigation

Kommentar schreiben