Besucher-Ansicht im Editier-Bereich neu gestaltet
Seit kurzem finden die Besucher-Ansicht im neuen Gewand. Wenn so:

Dann wird ein Design verwendet, welches noch nicht responsive ist, ein altes Jimdo-Design oder ein eigenes Design.
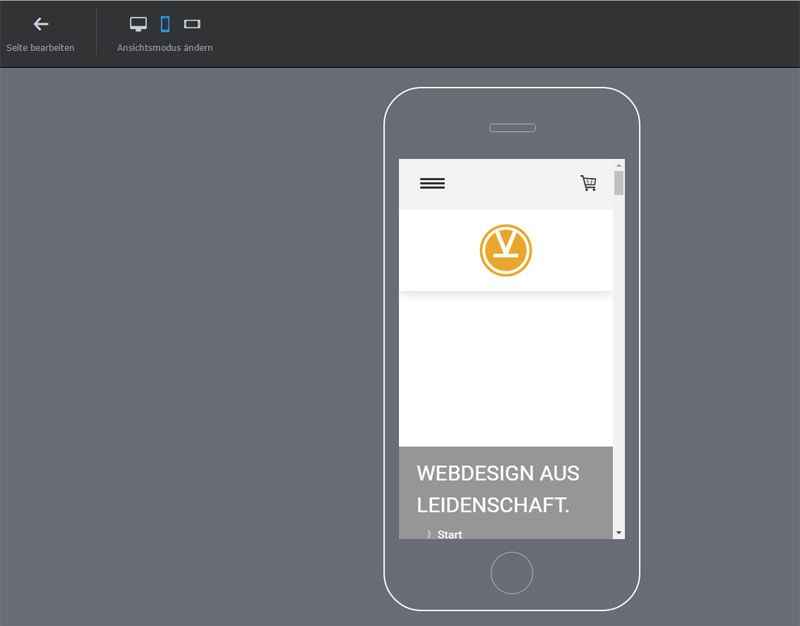
Besucher-Ansicht bei einem responsiven Jimdo-Design

Jimdo bietet in der Besucher-Ansicht die Wahl zwischen 3 Ansichten. Normal Desktop, Smartphone vertikal, Smartphone horizontal.
Für eine schnelle oberflächige Kontrolle ist dies sehr hilfreich.
Doch Achtung. Die Anzeige kann auf keinem Fall die Kontrolle auf echten Geräten ersetzen. Daher prüfen Sie Ihre Website nach Möglichkeit immer auf echten Geräten.
Sie sind von dieser Vorschau ausgeschlossen?
Für alle die ein altes Jimdo-Design oder ein eigenes Design benützen:
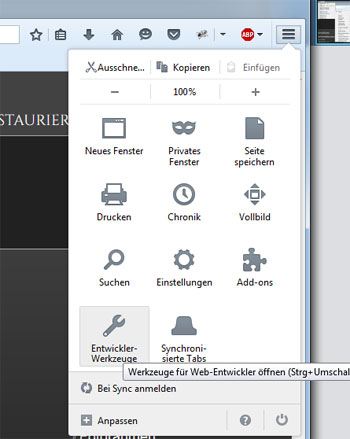
Verwenden Sie den Firefox: Gehen Sie im Menü auf Extras > Webentwickler >
Gehen Sie in der Menü-Leiste auf Extras > Webentwickler > Bildschirmgröße testen

Oder auf das Sandwich-Icon > Entwicklerwerkzeuge > Bildschirmgröße testen

Und für die Tasten-Liebhaber
Versuchen Sie doch mal die Tastenkombination:
Strg+Shift+M
Schon gewusst_
Strg-Taste - finden Sie in der linken und rechten Ecke ihrer Tastatur (Windows)
Die Shift-Taste setzen Sie für die Großschreibung ein

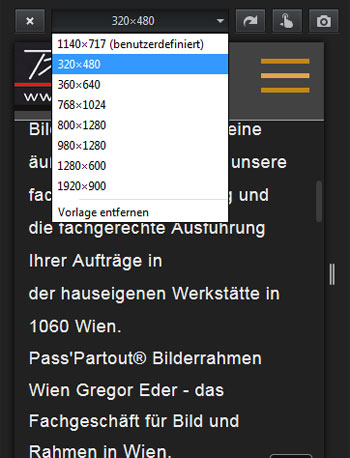
responsive Ansichten im Firefox
Im Firefox haben Sie verschieden Pixel-Angaben. Und Sie können die gewählte Breite auch von vertikal in horizontal wechseln.
Ebenfalls können Sie die Werte per Tastatur ändern.
Sie verlassen diese Anzeige mit dem Kreuz links neben der Auswahlliste.
Verwenden Sie den Chrome, dann gehen Sie auf das Sandwich-Icon > Weitere Tools > Entwicklertools

Und für die Tasten-Liebhaber
Oder Sie benützen die Tastenkombination:
Strg+Shift+i

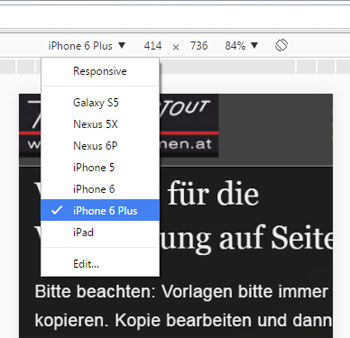
responsive Ansichten im Chrome
Im Chrome haben Sie verschiedene Endgeräte in der Auswahl. Auch hilfreich, die angezeigten Breiten in Pixel.
Wenn Sie den Punkt Responsive wählen, können Sie auch die Pixel ändern.
Tipp: für normale Ansicht auf das Kreuz rechts über den angezeigten Code klicken.

Kommentar schreiben